7주차 - javaFX (6) action
2022. 9. 7. 19:54ㆍJava/javaFX & Scene Builder
오늘의 목표
01. 객체에 메서드를 실행하는 액션을 적용해보자
javaFX (6)에서는 객체에 ID를 지정하고 ID를 이용하여 속성을 부여하는 것을 해보았습니다.
여기서는 객체에 메서드를 실행하는 액션을 부여하는 것을 해볼것입니다.
01. Main 클래스 코드
02. Controller 클래스 코드
03. fxml 코드04. 실행 화면
01. Main 클래스의 코드
public class Ex3 extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage primaryStage) throws Exception {
FXMLLoader loader = new FXMLLoader(getClass().getResource("Ex3.fxml"));
Parent form = loader.load();
Scene scene = new Scene(form);
primaryStage.setTitle("Ex1");
primaryStage.setScene(scene);
primaryStage.show();
}
}02. 컨트롤러 클래스의 코드
public class Ex3Controller implements Initializable {
@FXML
private Button loginButton;
@FXML
private TextField idField;
@FXML
private PasswordField pwField;
private Alert infoAlert = new Alert(AlertType.INFORMATION);
@Override
public void initialize(URL location, ResourceBundle resources) {
}
// id, pw 길이 확인하는 메소드
public boolean lengthCheck(String id, String pw) {
boolean check = false;
if (id.length() > 10) {
infoAlert.setContentText("아이디는 10글자 이하 입니다.");
idField.clear();
idField.requestFocus();
check = true;
} else if (pw.length() > 10) {
infoAlert.setContentText("비밀번호는 10글자 이하 입니다.");
pwField.clear();
pwField.requestFocus();
check = true;
}
infoAlert.show();
return check;
}
// id, pw 확인하는 메서드
public void check() {
String id = "", pw = "";
id = idField.getText();
pw = pwField.getText();
if (lengthCheck(id, pw)) {
return;
}
System.out.println("아이디 : " + id);
System.out.println("비밀번호 : " + pw);
String userId = "admin";
String userPw = "1234";
infoAlert.setTitle("메시지");
infoAlert.setHeaderText("메시지");
if (id.isEmpty()) {
infoAlert.setContentText("idTextField를 입력해야 합니다");
idField.requestFocus();
} else if (pw.isEmpty()) {
infoAlert.setContentText("pwTextField를 입력해야합니다");
pwField.requestFocus();
} else {
if (userId.equals(id) && userPw.equals(pw)) {
infoAlert.setContentText("성공");
} else {
infoAlert.setContentText("아이디 혹은 패스워드가 틀렸습니다");
idField.clear();
pwField.clear();
idField.requestFocus();
}
}
infoAlert.show();
}
// 엔터버튼 눌렸을때 자동으로 check() 가 호출되도록 하는 메소드
public void onkeypress() {
idField.setOnKeyPressed(event -> {
switch (event.getCode()) {
case ENTER:
check();
break;
default:
break;
}
});
pwField.setOnKeyPressed(event -> {
switch (event.getCode()) {
case ENTER:
check();
break;
default:
break;
}
});
}
// 로그인 버튼 클릭하면 호출되는 메서드
public void loginButtonMethod() {
check();
}
}03. FXML 코드
<HBox maxHeight="-Infinity" maxWidth="-Infinity" minHeight="-Infinity" minWidth="-Infinity" prefHeight="210.0" prefWidth="561.0" xmlns="http://javafx.com/javafx/8.0.171" xmlns:fx="http://javafx.com/fxml/1" fx:controller="ex2.Ex3Controller">
<children>
<VBox alignment="CENTER" prefHeight="164.0" prefWidth="430.0">
<children>
<HBox alignment="CENTER" prefHeight="100.0" prefWidth="200.0" spacing="30.0">
<children>
<Label alignment="CENTER" text="ID" />
<TextField fx:id="idField" alignment="TOP_LEFT" onAction="#onkeypress" prefHeight="25.0" prefWidth="250.0" />
</children>
</HBox>
<HBox alignment="CENTER" prefHeight="100.0" prefWidth="200.0" spacing="30.0">
<children>
<Label alignment="CENTER" text="PW" />
<PasswordField fx:id="pwField" onAction="#onkeypress" prefHeight="23.0" prefWidth="248.0" />
</children>
</HBox>
</children>
<padding>
<Insets bottom="20.0" left="20.0" right="20.0" top="20.0" />
</padding>
</VBox>
<VBox alignment="CENTER" prefHeight="210.0" prefWidth="245.0">
<children>
<Button fx:id="loginButton" alignment="CENTER" mnemonicParsing="false" onAction="#loginButtonMethod" prefHeight="117.0" prefWidth="150.0" text="로그인">
<padding>
<Insets bottom="10.0" left="10.0" right="10.0" top="10.0" />
</padding>
</Button>
</children>
<padding>
<Insets bottom="10.0" left="10.0" right="10.0" top="10.0" />
</padding>
</VBox>
</children>
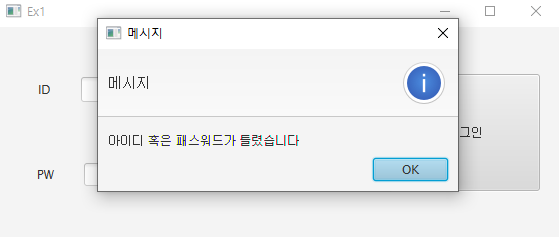
</HBox>04. 실행화면




'Java > javaFX & Scene Builder' 카테고리의 다른 글
| 7주차 - javaFX (7) DTO, DAO, Service, Controller, Main 으로 역할 나누기 (1) | 2022.09.08 |
|---|---|
| 7주차 - javaFX (5) @FXML, 어노테이션 (0) | 2022.09.07 |
| 7주차 - javaFX (4) BorderPane 응용 (1) | 2022.09.07 |
| 7주차 - javaFX (3) StackPane, ListView (1) | 2022.09.07 |
| 7주차 - javaFX (2) BorderPane, FlowPane, GridPane (1) | 2022.09.07 |