7주차 - javaFX (3) StackPane, ListView
2022. 9. 7. 19:20ㆍJava/javaFX & Scene Builder
오늘의 목표
01. StackPane 을 바탕에두고 ImageView, BorderPane을 이용 해서 화면을 하나 만들어 보자
02. 리스트뷰를 사용해보자
public class Ex3 extends Application implements Initializable {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage primaryStage) throws Exception {
FXMLLoader loader = new FXMLLoader(getClass().getResource("Ex3.fxml"));
Parent form = loader.load();
Scene scene = new Scene(form);
primaryStage.setScene(scene);
primaryStage.setTitle("Ex3");
primaryStage.show();
}
//@FXML은 씬빌더에서 사용되는 객체의 속성을 부여할때에 필요하다.
@FXML
private ListView<String> ItemView;
// ListView에 들어갈 데이터의 생성
String[] items = {"아이템1","아이템2","아이템3"};
@Override
public void initialize(URL location, ResourceBundle resources) {
// ListView타입인 ItemView에 데이터를 넣어주는 부분
ItemView.getItems().addAll(items);
}
}아래는 fxml의 코드이다.
<?import javafx.geometry.Insets?>
<?import javafx.scene.control.Button?>
<?import javafx.scene.control.Label?>
<?import javafx.scene.control.ListView?>
<?import javafx.scene.image.Image?>
<?import javafx.scene.image.ImageView?>
<?import javafx.scene.layout.BorderPane?>
<?import javafx.scene.layout.ColumnConstraints?>
<?import javafx.scene.layout.FlowPane?>
<?import javafx.scene.layout.GridPane?>
<?import javafx.scene.layout.RowConstraints?>
<?import javafx.scene.layout.StackPane?>
<StackPane maxHeight="-Infinity" maxWidth="-Infinity" minHeight="-Infinity" minWidth="-Infinity" prefHeight="400.0" prefWidth="600.0" xmlns="http://javafx.com/javafx/8.0.171" xmlns:fx="http://javafx.com/fxml/1" fx:controller="ex1.Ex3">
<children>
<ImageView fitHeight="402.0" fitWidth="603.0" pickOnBounds="true" preserveRatio="true">
<image>
<Image url="@../../../basic/src/img/quiz.jpg" />
</image>
</ImageView>
<BorderPane prefHeight="200.0" prefWidth="200.0">
<center>
<FlowPane prefHeight="200.0" prefWidth="200.0" BorderPane.alignment="CENTER">
<children>
<Button mnemonicParsing="false" text="내용 들어가는 곳" />
</children>
<padding>
<Insets bottom="10.0" left="10.0" right="10.0" top="10.0" />
</padding>
</FlowPane>
</center>
<bottom>
<FlowPane alignment="CENTER" prefHeight="46.0" prefWidth="600.0" BorderPane.alignment="CENTER">
<children>
<Button mnemonicParsing="false" text="바닥글 들어가는 곳" />
</children>
</FlowPane>
</bottom>
<right>
<GridPane alignment="BOTTOM_RIGHT" prefHeight="156.0" prefWidth="200.0" BorderPane.alignment="CENTER">
<columnConstraints>
<ColumnConstraints hgrow="SOMETIMES" minWidth="10.0" prefWidth="100.0" />
<ColumnConstraints hgrow="SOMETIMES" minWidth="10.0" prefWidth="100.0" />
</columnConstraints>
<rowConstraints>
<RowConstraints minHeight="10.0" prefHeight="30.0" vgrow="SOMETIMES" />
<RowConstraints minHeight="10.0" prefHeight="30.0" vgrow="SOMETIMES" />
<RowConstraints minHeight="10.0" prefHeight="30.0" vgrow="SOMETIMES" />
</rowConstraints>
<children>
<Button mnemonicParsing="false" prefHeight="25.0" prefWidth="150.0" text="아이디 입력" GridPane.halignment="RIGHT" GridPane.valignment="BOTTOM" />
<Button mnemonicParsing="false" prefHeight="25.0" prefWidth="150.0" text="비밀번호 입력" GridPane.halignment="RIGHT" GridPane.rowIndex="1" GridPane.valignment="TOP" />
<Button mnemonicParsing="false" prefHeight="50.0" prefWidth="80.0" text="로그인" GridPane.columnIndex="1" GridPane.halignment="LEFT" GridPane.rowSpan="2" />
</children>
</GridPane>
</right>
<top>
<FlowPane alignment="CENTER" hgap="100.0" prefHeight="71.0" prefWidth="600.0" style="-fx-background-color: pink;" BorderPane.alignment="CENTER">
<children>
<Label text="메뉴" />
<Label text="홈" />
<Label text="로그인" />
</children>
</FlowPane>
</top>
<left>
<FlowPane prefHeight="200.0" prefWidth="200.0" BorderPane.alignment="CENTER">
<children>
<ListView fx:id="ItemView" prefHeight="100.0" prefWidth="160.0" />
</children>
<padding>
<Insets bottom="10.0" left="10.0" right="10.0" top="10.0" />
</padding>
</FlowPane>
</left>
</BorderPane>
</children>
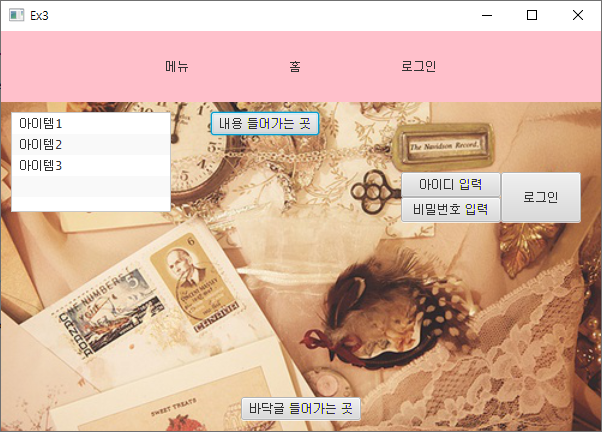
</StackPane>아래는 실행 화면

'Java > javaFX & Scene Builder' 카테고리의 다른 글
| 7주차 - javaFX (5) @FXML, 어노테이션 (0) | 2022.09.07 |
|---|---|
| 7주차 - javaFX (4) BorderPane 응용 (1) | 2022.09.07 |
| 7주차 - javaFX (2) BorderPane, FlowPane, GridPane (1) | 2022.09.07 |
| 7주차 - javaFX (1) HBox, VBox (0) | 2022.09.07 |
| 7주차 - javaFX, SceneBuilder 설치 (3) (0) | 2022.09.07 |