5주차 - javafx 이벤트 (4)
2022. 9. 4. 21:14ㆍJava/javaFX & Scene Builder
이번에 해볼것
이벤트 (3)에서 작성한 코드에 버튼 클릭 할 때에 Alert 을 사용하는 기능을 넣어보자.
Alert 은 AlertType 을 정해주어야한다.
타입의 종류에는 Warning, Information, Confirmation, Error, None 이 있다.
public class Quiz2 extends Application{
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage primaryStage) throws Exception {
Button button1 = new Button();
Button button2 = new Button();
ImageView image = new ImageView("/img/SmileReRe.png");
image.setFitWidth(40);
image.setFitHeight(40);
button1.setText("클릭");
button2.setGraphic(image);
button1.setPrefHeight(50);
button1.setPrefWidth(50);
button1.setPadding(new Insets(10));
button2.setPadding(new Insets(10));
button1.setOnMousePressed(event -> {
Alert alert = new Alert(AlertType.WARNING);
alert.setTitle("정보");
alert.setHeaderText("머리글");
alert.setContentText("버튼을 클릭했어요");
alert.show();
button1.setPadding(new Insets(15));
});
button1.setOnMouseReleased(event -> {
button1.setPadding(new Insets(10));
});
button2.setOnMousePressed(event -> {
button2.setPadding(new Insets(15,10,5,10));
});
button2.setOnMouseReleased(event -> {
button2.setPadding(new Insets(10));
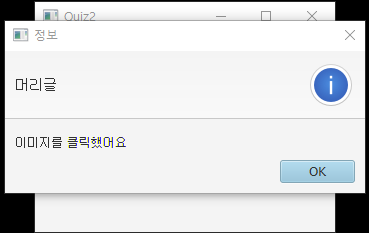
Alert alert = new Alert(AlertType.INFORMATION);
alert.setTitle("정보");
alert.setHeaderText("머리글");
alert.setContentText("이미지를 클릭했어요 ");
alert.show();
});
HBox box = new HBox();
box.setSpacing(10);
box.setPadding(new Insets(30));
box.getChildren().addAll(button1, button2);
primaryStage.setScene(new Scene(box,300,200));
primaryStage.setTitle("Quiz2");
primaryStage.show();
}
}

'Java > javaFX & Scene Builder' 카테고리의 다른 글
| 5주차 - javaFx BorderPane (0) | 2022.09.04 |
|---|---|
| 5주차 - javafx AnchorPane (0) | 2022.09.04 |
| 5주차 - javafx 이벤트 (3) (0) | 2022.09.04 |
| 5주차 - javafx 이벤트 (2) (0) | 2022.09.03 |
| 5주차 - javafx 이벤트 (1) (0) | 2022.09.03 |