11주차 - jsp&js (14) getElementById() 객체의 요소에 접근하기 - 2
2022. 9. 16. 21:54ㆍjsp/java script
이번의 목표
01. getElementById()를 통해 <span>의 출력을 변경해보자.
지난 시간에는 getElementById()를 이용하여 <input>의 데이터를 변경하는 것을 알아보았습니다.
이번에는 <span>의 데이터를 변경하는 것을 알아보겠습니다.
<input> 같은 경우에는 value 값이 그대로 출력되기 때문에 value 값을 변경하였습니다.
하지만 <span>, <a>, <p>, <div> 등의 경우에는 여는 태그와 닫는 태그 사이에 문자를 입력하는 것으로 출력이 되기 때문에 value를 수정하는 것으로는 출력값을 바꿀 수가 없습니다.
이때에는 innerHTML() 을 사용하여 변경할 수 있습니다.
01. 코드
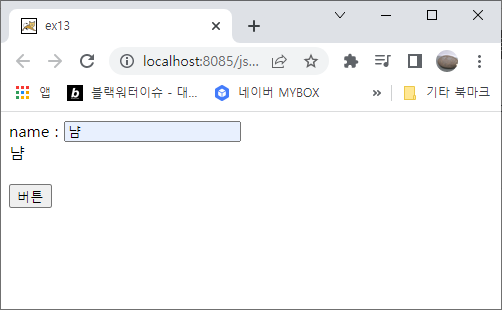
02. 실행 화면
01. 코드
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ex13</title>
<script type="text/javascript">
function display() {
nameObj = document.getElementById('name');
msgObj = document.getElementById('msg');
msgObj.innerHTML = nameObj.value + "<br>"
/*
<p> <span> <div> 등과 같이 태그 사이에 값만 넣는 태그들은
value의 값을 바꾸는것이 의미가 없다.
이럴 경우에는 innerHTML 을 사용하자.
*/
}
</script>
</head>
<body>
name : <input type="text" id="name" > <br>
<span id="msg"></span> <br>
<input type="button" value="버튼" onclick="display()">
</body>
</html>02. 실행 화면


① name에 값을 입력후 버튼을 클릭하면 아래에 위치해있던 <span>에 문구가 출력되는 것을 확인할 수 있습니다.
'jsp > java script' 카테고리의 다른 글
| 11주차 - jsp&js (16) onclick으로 이미지를 변경하기 (0) | 2022.09.19 |
|---|---|
| 11주차 - jsp (15) onBlur (0) | 2022.09.19 |
| 11주차 - jsp&js (13) getElementById() 객체의 요소에 접근하기 - 1 (0) | 2022.09.16 |
| 11주차 - jsp&js (12) 함수(function)의 매개변수 (0) | 2022.09.16 |
| 11주차 - jsp&js (11) 익명(무명) 함수 (0) | 2022.09.16 |