11주차 - jsp&js (13) getElementById() 객체의 요소에 접근하기 - 1
2022. 9. 16. 21:41ㆍjsp/java script
이번의 목표
01. <input>의 데이터에 접근하여 수정해보자.
document.getElementById() 를 이용하면 객체의 id를 이용하여 요소에 접근 할 수 있습니다.
이를 이용하여 <input type="text">의 value를 변경하는 함수를 만들어 보겠습니다.
그리고 함수를 사용하기 위해서는 이벤트를 사용해야 합니다.
이벤트의 종류로는 onclick, onkeyup, onmouseenter 등이 있습니다.
더 많은 이벤트의 종류에 대해 알아보기 위해서는 검색해보거나 on까지 입력후 Ctrl+Space를 통하여 관련된 기능이 무엇이 있는지 차근차근 알아보는 것도 좋습니다.
01. 코드
02. 실행 화면
01. 코드
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ex13</title>
<script type="text/javascript">
function display() {
// document : 현재 문서를 선택
nameObj = document.getElementById('name')
// 현재 문서의 id="name"인 객체의 요소에 접근한다.
alert("name : " + nameObj.value)
// id="name" 인 객체의 value값을 alert으로 출력
name2Obj = document.getElementById("name2")
name2Obj.value = nameObj.value;
}
</script>
</head>
<body>
name : <input type="text" id="name" > <br>
name2 : <input type="text" id="name2"> <br>
<input type="button" value="버튼" onclick="display()">
</body>
</html>02. 실행 화면



① 기본 화면
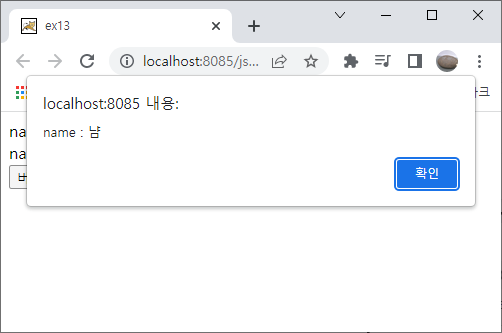
② name 에 값을 입력하고 버튼을 누르면 name 안의 값을 출력해주는 alert 이 나오는 것을 확인할 수 있습니다.
③ alert에서 확인을 누르면 name2의 value를 name의 value로 바꿔주는 것을 확인할 수 있습니다.
'jsp > java script' 카테고리의 다른 글
| 11주차 - jsp (15) onBlur (0) | 2022.09.19 |
|---|---|
| 11주차 - jsp&js (14) getElementById() 객체의 요소에 접근하기 - 2 (0) | 2022.09.16 |
| 11주차 - jsp&js (12) 함수(function)의 매개변수 (0) | 2022.09.16 |
| 11주차 - jsp&js (11) 익명(무명) 함수 (0) | 2022.09.16 |
| 11주차 - jsp&js (10) 함수(function) - 2 (0) | 2022.09.16 |