11주차 - jsp&css (19) box-sizing
2022. 9. 14. 18:55ㆍjsp/css
이번의 목표
01. box-sizing 을 사용해보자
코드를 작성하다보면 padding이나 margin 때문에 박스의 크기가 바뀌는 경우가 많습니다.
그럴 때에는 box-sizing을 사용하면 해결할 수 있습니다.
box-sizing:border-box 은 박스 사이즈를 고정시켜줍니다.
box-sizing:content-box 는 디폴트 값이기 때문에 입력하지 않아도 괜찮습니다.
01. jsp 코드
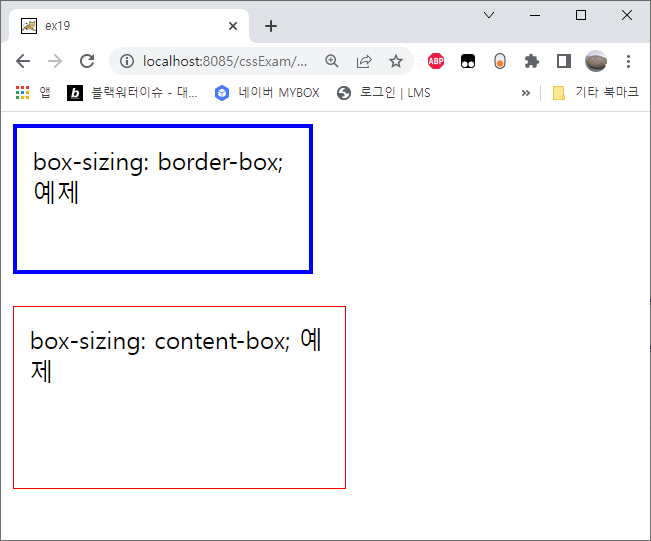
02. 실행 화면
01. jsp 코드
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ex19</title>
<style type="text/css">
div {
width: 200px;
height: 100px;
}
#div1 {
box-sizing: border-box;
border: 3px solid blue;
padding: 10px;
}
#div2 {
box-sizing: content-box;
border: 1px solid red;
padding: 10px;
}
</style>
</head>
<body>
<div id="div1">box-sizing: content-box; 예제</div>
<br>
<div id="div2">box-sizing: content-box; 예제</div>
</body>
</html>02. 실행 화면

① box-sizing: border-box 에서는 padding 값이 들어가도 박스의 크기가 변하지 않는 것을 확인할 수 있습니다.
② box-sizing: content-box 에서는 padding에 따라 박스의 크기가 변하는 것을 확인할 수 있습니다.
'jsp > css' 카테고리의 다른 글
| 11주차 - jsp&css (21) border-collapse (0) | 2022.09.14 |
|---|---|
| 11주차 - jsp&css (20) table-layout (0) | 2022.09.14 |
| 11주차 - jsp&css (18) <header>, <section>, <footer> (0) | 2022.09.14 |
| 11주차 - jsp&css (17) overflow (0) | 2022.09.14 |
| 11주차 - jsp&css (16) float, clear (0) | 2022.09.14 |