11주차 - jsp&css (16) float, clear
2022. 9. 14. 18:07ㆍjsp/css
이번의 목표
01. float 을 사용해보자
float 을 사용하면 객체를 정렬 시킬 수 있습니다.
top, bottom, left, right 의 네가지 방향을 설정하여 이용이 가능합니다.
그리고 float를 사용하면 다음 줄에서도 계속 정렬이 됩니다.
이때, 줄을 바꿔줘야 하거나 정렬이 되기를 원치 않을 때에는 clear 를 사용하면 됩니다.
01. jsp 코드
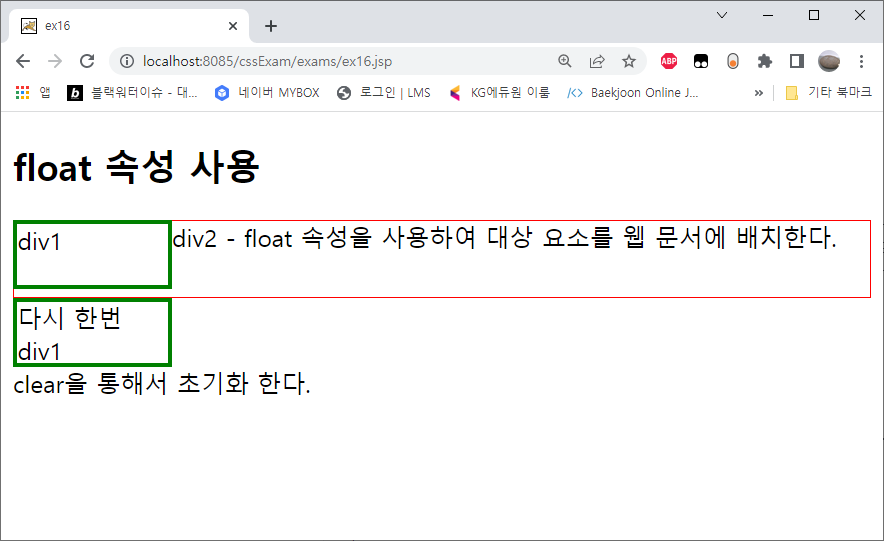
02. 실행 화면
01. jsp 코드
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ex16</title>
<style type="text/css">
.div1 {
float:left;
width: 100px;
height: 40px;
margin: 0px;
border: 3px solid green;
}
.div2 {
border: 1px solid red;
height: 50px;
}
.div3 {clear: both;}
/*
clear : left, right, both;
ㄴ left : 앞서 사용한 float에 의해 왼쪽 정렬 되는 것을 초기화 한다.
ㄴ right : 앞서 사용한 float에 의해 오른쪽 정렬 되는 것을 초기화 한다.
ㄴ both : 앞서 사용한 float에 의해 정렬 되는 것을 초기화 한다.
*/
</style>
</head>
<body>
<h2>float 속성 사용</h2>
<div class="div1">div1</div>
<div class="div2">div2 - float 속성을 사용하여 대상 요소를 웹 문서에 배치한다.</div>
<div class="div1">다시 한번 div1</div>
<div class="div3">clear을 통해서 초기화 한다.</div>
</body>
</html>02. 실행 화면

'jsp > css' 카테고리의 다른 글
| 11주차 - jsp&css (18) <header>, <section>, <footer> (0) | 2022.09.14 |
|---|---|
| 11주차 - jsp&css (17) overflow (0) | 2022.09.14 |
| 11주차 - jsp&css (15) 절대 위치, 고정 위치 (0) | 2022.09.14 |
| 11주차 - jsp&css (14) 정적 위치, 상대 위치 (0) | 2022.09.14 |
| 11주차 - jsp&css (13) CSS 박스 모델 크기 지정하기 (0) | 2022.09.14 |