Java/javaFX & Scene Builder
5주차 - javafx AnchorPane
우젼
2022. 9. 4. 21:46
javaFx에서는 많은 틀을 지원해주는 기능이 있다.
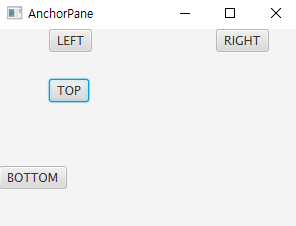
기중 하나인 AnchorPane은 화면의 상하좌우 끝을 기준으로 잡아 좌표값을 지정하는 것으로 화면 안의 객체를 위치시킨다.
코드로 작성할 때에는 좌표값을 직접 작성해야 하기 때문에 비교적 복잡하다고 느껴지지만,
GUI 를 구성할 때에는 드래그로 쉽게 위치 시킬 수 있기 때문에 많이 사용된다.
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.AnchorPane;
import javafx.stage.Stage;
// 코드가 아닌 GUI를 통해서 웹 구축시에는 AnchorPane이 간편!
public class AnchorPaneEx01 extends Application{
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage primaryStage) throws Exception {
Button[] buttons = new Button[4];
String[] tests = {"TOP", "LEFT", "RIGHT", "BOTTOM"};
for(int i =0; i<buttons.length; i++) {
buttons[i] = new Button(tests[i]);
}
AnchorPane.setTopAnchor(buttons[0], 50.0);
AnchorPane.setLeftAnchor(buttons[0], 50.0);
AnchorPane.setLeftAnchor(buttons[1], 50.0);
AnchorPane.setRightAnchor(buttons[2], 30.0);
AnchorPane.setBottomAnchor(buttons[3], 40.0);
AnchorPane anchor = new AnchorPane();
anchor.getChildren().addAll(buttons[0], buttons[1], buttons[2], buttons[3]);
Scene scene = new Scene(anchor, 300, 200);
primaryStage.setTitle("AnchorPane");
primaryStage.setScene(scene);
primaryStage.show();
}
}