jsp/java script
11주차 - jsp&js (17) onchange
우젼
2022. 9. 19. 18:30
이번의 목표
01. onchange 에 대해 알아보자.
02. onchange 와 onBlur 의 차이점에 대해 알아보자
onchange는 객체의 값이 변경되고 포커스를 잃었을 때에 작동하는 이벤트 입니다.
입력한 값이 변경되지 않고 포커스만 잃었을 때에는 작동하지 않습니다.
기능 설명으로만 봤을때에 onchange는 언뜻 onBlur와 기능적으로 차이를 느끼지 못할 수 도있습니다.
onBlur는 포커스를 잃은 모든 시점에 이벤트가 작동합니다.
값의 변경이 없어도 작동 합니다.
하지만 onchange는 값이 변경되지 않았다면 포커스를 잃어도 작동하지 않습니다.
01. 코드
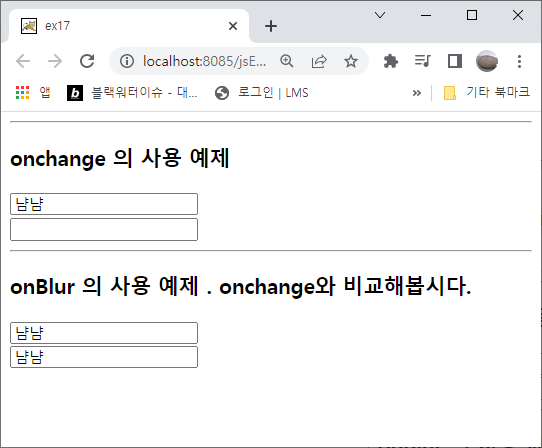
02. 실행 화면
01. 코드
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ex17</title>
<script type="text/javascript">
function pwchk() {
input = document.getElementById("input");
document.getElementById('output').value = input.value;
}
function pwchk2() {
input = document.getElementById("input2");
document.getElementById('output2').value = input.value;
}
</script>
</head>
<body>
<hr>
<h3>onchange 의 사용 예제</h3>
<input type="text" id="input" onchange="pwchk()"><br>
<input type="text" id="output">
<hr>
<h3>onBlur 의 사용 예제 . onchange와 비교해봅시다.</h3>
<input type="text" id="input2" onBlur="pwchk2()"><br>
<input type="text" id="output2">
</body>
</html>02. 실행 화면


① onchange와 onBlur 둘다 첫번째 입력칸(input)에 입력했을 때, 두번째 입력칸(output)에도 값이 변경되는 것을 확인할 수 있습니다. 이를 통해 포커스를 잃었을 때 이벤트가 작동한 것도 알 수 있습니다.
②output의 값을 지운 후, input의 값을 변경하지 않고 포커스만 넣었다 뺐을때 onchange는 input의 변경 사항이 없기 때문에 이벤트가 작동하지 않은 것을 확인할 수 있습니다. 반면, onBlur는 값의 변경이 없어도 포커스를 잃었을 때 이벤트가 작동한 것을 확인할 수 있습니다.