jsp/java script
11주차 - jsp&js (11) 익명(무명) 함수
우젼
2022. 9. 16. 21:02
이번의 목표
01. 익명(무명) 함수를 생성해보자
지난 시간에는 함수의 선언 방법에 대해 알아보았습니다.
이번에는 함수의 선언 방식을 바꾸어서 익명 함수를 선언해보겠습니다.
익명 함수는 말그대로 함수에 이름을 사용하지 않고, 함수를 변수에 저장하는 함수 입니다.
이전에 함수는 생성 위치와 상관없이 <script> 태그 내에서라면 어디서든지 사용할 수 있다 했습니다.
왜냐하면 함수의 선언은 JS를 불러오면서 바로 메모리에 할당 되기 때문입니다.
하지만 익명 함수는 반드시 선언이 먼저 이루어져야만 기능을 사용할 수 있습니다.
01. 코드
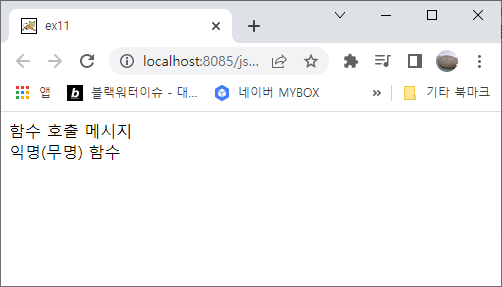
02. 실행 화면
01. 코드
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ex11</title>
<script type="text/javascript">
function printMsg(){
document.write("함수 호출 메시지 <br>");
}
</script>
</head>
<body>
<script type="text/javascript">
printMsg();
// function 이름을 사용하지않고 그 결과값을 변수에 넣겠다고 선언하는 것을 익명(무명) 함수라고 부른다.
var printMsg = function(){
document.write("익명(무명) 함수<br>");
}
printMsg();
</script>
</body>
</html>02. 실행 화면

① 익명 함수의 선언 전에 사용한 printMsg()에서는 일반 함수인 printMsg() 가 사용되는 것을 확인할 수 있습니다.
② 익명 함수를 선언 하고 나서 사용한 printMst()는 익명 함수가 사용된 것을 확인할 수 있습니다.