11주차 - jsp&js (1) 동기 통신과 비동기 통신, 자료형, <script>
이번의 목표
01. 동기 통신과 비동기 통신에 대해 알아보자.
02. JS에서 사용하는 자료형에 대해 알아보자.
통신에는 동기 통신과 비동기 통신이 있습니다. 비동기 통신은 AJAX 라고도 부릅니다.
동기 통신은 request와 response가 같이 발생한다는 특징이 있습니다.
비동기 통신은 request 와 reponse가 동시에 일어나지 않습니다.
바로 이 둘의 예시부터 알아보겠습니다.
동기 통신은 페이지상의 링크나 버튼 등을 눌러 새로운 페이지로 전환, 이동등을 하는 것이 그 예시입니다.
비동기 통신은 네이버에서 검색창에서 키워드를 입력시 관련된 키워드가 나오는 것을 그 예시로 볼 수 있습니다.
보다 간단하게 생각해보자면 사용자가 엑션을 취했을때 화면이 깜빡거리며 새로이 로딩되는건 동기 통신,
데이터를 불러오기만 하는 것은 비동기 통신이라 생각하면 쉽습니다.
그리고 다음으로 알아볼 것은 JS(Java Script)에서 사용하는 자료형입니다.
자료형을 알아보기 위해서는 typeof 를 이용할 수 있습니다.
typeof 를 사용하는 방법과, 이를 이용해서 JS의 자료형을 알아보는 예시는 코드에서 해보겠습니다.
JS에서 사용되는 자료형중 주의 깊게 알아둘 점들은 아래와 같습니다.
① 정수형(int), 실수형(double,float) -> number
② 문자열(string), 문자(Char) -> string
③ 배열, 리스트 -> object
④ 객체 생성후 초기화 되어있지 않았을 때 -> undefined
⑤ null -> object
마지막으로 코드를 보기전에 알아볼것은 <script> 입니다.
jsp에서 js를 사용하기 위해서 사용되는 코드입니다. 이는 <body>태그안에서도, <head>태그 안에서도 작성할 수 있습니다.
01. 코드
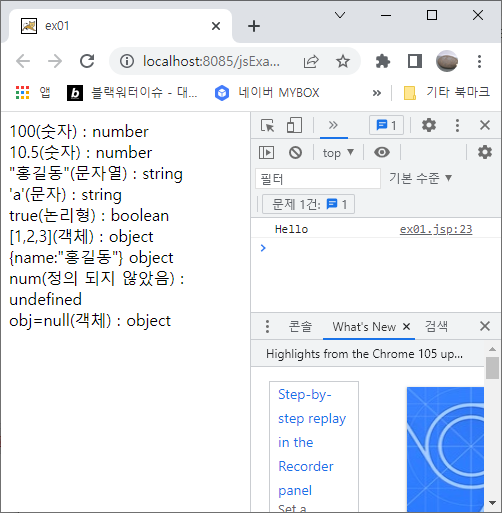
02. 실행 화면
01. 코드
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ex01</title>
</head>
<body>
<script type="text/javascript">
var num; //변수 값이 없음
var obj = null // 객체 변수 값이 없음
document.write('100(숫자) : ' + typeof 100 + "<br>") //Number 자료형
document.write('10.5(숫자) : ' + typeof 10.5 + "<br>") //Numver 자료형
document.write("\"홍길동\"(문자열) : " + typeof "홍길동" + "<br>") //String 자료형
document.write("'a'(문자) : " + typeof '홍길동' + "<br>") //String 자료형
document.write('true(논리형) : ' + typeof true + "<br>") //boolean 자료형
document.write('[1,2,3](객체) : ' + typeof [1,2,3] + "<br>") //object 자료형
document.write('{name:"홍길동"} ' + typeof {name:'홍길동',age:25} + "<br>") //object 자료형
document.write('num(정의 되지 않았음) : ' + typeof num + "<br>") // 자료형이 정해지지 않은 undefined
document.write('obj=null(객체) : ' + typeof obj + "<br>") // null은 object 자료형
// 클라이언트(웹 브라우저) 개발자 도구(F12) 콘솔 탭에서 확인 가능.
console.log('Hello')
// url을 이용하거나 클릭하여 페이지를 이동할 경우를 동기 통신, 네이버 검색창에서 키워드에 맞춰 데이터가 바뀌는 경우는 비동기 통신이라 부른다.
</script>
</body>
</html>02. 실행 화면

① 화면의 좌측에서 입력한 데이터들의 자료형을 확인할 수 있습니다.
② <script> 안에서 사용한 console.log("Hello") 메서드가 콘솔창에서 출력되는것을 확인할 수 있습니다.
*페이지의 콘솔창은 F12를 눌러서 개발자 도구를 열어준 후, 상단의 '콘솔' 또는 'console'을 클릭하면 확인할 수 있습니다.
저는 자바 코드에 문제가 발생했을때, 어디까지 코드가 작동하는지를 알아보기 위해 print()를 사용하여 찾아보고는 했습니다.
저처러 자바에서 print()로 문제 위치를 찾는 것을 선호했던 분이라면 js에서는 console.log()를 이용하면 좋을 것 같습니다.