11주차 - jsp&css (8) 가상 클래스
2022. 9. 13. 19:58ㆍjsp/css
이번의 목표
01. class를 이용하여 가상 클래스를 사용해보자.
지난 시간에는 가상 클래스를 만들고 사용해보았습니다.
이번에는 class를 이용하여 가상 클래스를 사용해보겠습니다.
하면서 border 의 종류에 대해서도 몇가지 간단히 알아보겠습니다.
01. jsp 코드
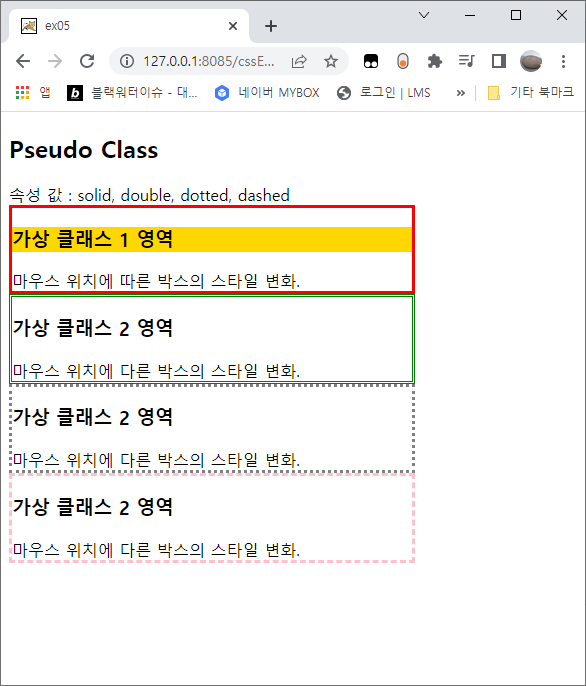
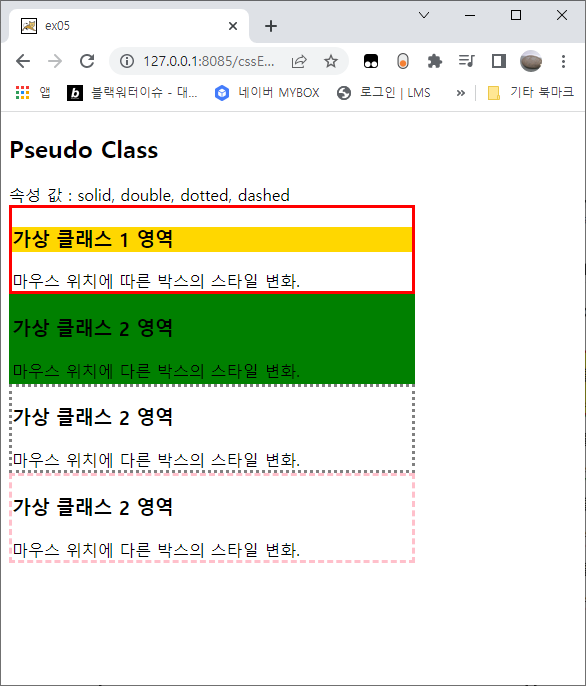
02. 실행 화면
01. jsp 코드
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ex05</title>
<style type="text/css">
div.d1{border: 3px solid red; width: 400px;}
div.d1:hover{background-color: yellow;}
div.d2{border: 3px double green; width: 400px;}
div.d2:hover { background-color: green;}
div.d3{border: 3px dotted gray; width: 400px;}
div.d3:hover { background-color: skyblue;}
div.d4{border: 3px dashed pink; width: 400px;}
div.d4:hover { background-color: aqua;}
</style>
</head>
<body>
<h2>Pseudo Class</h2>
속성 값 : solid, double, dotted, dashed<br>
<div class="d1">
<h3 style="background: gold;"> 가상 클래스 1 영역</h3>
마우스 위치에 따른 박스의 스타일 변화.
</div>
<div class="d2">
<h3>가상 클래스 2 영역</h3>
마우스 위치에 다른 박스의 스타일 변화.
</div>
<div class="d3">
<h3>가상 클래스 2 영역</h3>
마우스 위치에 다른 박스의 스타일 변화.
</div>
<div class="d4">
<h3>가상 클래스 2 영역</h3>
마우스 위치에 다른 박스의 스타일 변화.
</div>
</body>
</html>02. 실행 화면





border의 종류에는 이외에도 다양하게 있습니다.
검색하면 금방 나오기 때문에 필요하다면 찾아서 사용해봅시다.
'jsp > css' 카테고리의 다른 글
| 11주차 - jsp&css (10) 스타일을 그룹으로 적용해보자. (0) | 2022.09.14 |
|---|---|
| 11주차 - jsp&css (9) overflow (0) | 2022.09.13 |
| 11주차 - jsp&css (7) 가상 클래스 (0) | 2022.09.13 |
| 11주차 - jsp&css (6) 자식 객체에 스타일 적용하기 (0) | 2022.09.13 |
| 11주차 - jsp&css (5) [] 속성을 이용하여 스타일을 적용하기 (0) | 2022.09.13 |