11주차 - jsp&css (3) #id 아이디를 지정하여 스타일을 적용하기
2022. 9. 13. 18:37ㆍjsp/css
이번의 목표
01. id 속성을 이용하여 스타일을 적용해보자
이전 시간에는 각각의 태그별로 일괄적으로 스타일을 적용했습니다.
이번에는 구역에 id를 지정하여 각각의 id에 스타일을 적용하는 것을 해보겠습니다.
01. jsp 코드
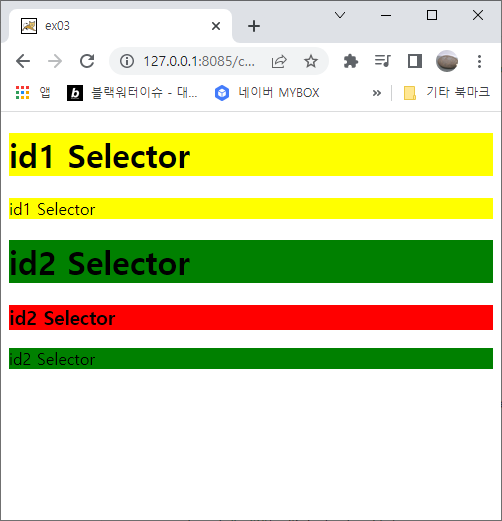
02. 실행 화면
01. jsp 코드
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ex03</title>
<style type="text/css">
#id1{background-color: yellow;}
#id2{background-color: green;}
h3#id2{background-color: red;} /* 구역에 위치한 하나의 id만을 지정할 수 도 있다.*/
</style>
</head>
<body>
<!-- http://localhost:8085/cssExam/exams/ex03.jsp -->
<h1 id="id1">id1 Selector</h1>
<p id="id1">id1 Selector</p>
<h1 id="id2">id2 Selector</h1>
<h3 id="id2">id2 Selector</h3>
<p id="id2">id2 Selector</p>
</body>
</html>02. 실행 화면

'jsp > css' 카테고리의 다른 글
| 11주차 - jsp&css (6) 자식 객체에 스타일 적용하기 (0) | 2022.09.13 |
|---|---|
| 11주차 - jsp&css (5) [] 속성을 이용하여 스타일을 적용하기 (0) | 2022.09.13 |
| 11주차 - jsp&css (4) .class class를 지정하여 스타일을 적용하기 (0) | 2022.09.13 |
| 11주차 - jsp&css (2) 태그를 지정하여 스타일을 적용하기 (0) | 2022.09.13 |
| 11주차 - jsp&css(1) Universal Selector (0) | 2022.09.13 |