11주차 - jsp (16) <fieldset>, <textarea>, <select>
2022. 9. 13. 17:53ㆍjsp/html
이번의 목표
01. <fieldset>을 사용해보자
02. <textarea>를 사용해보자
03. <select>를 사용해보자
지금까지 테두리를 만들기 위해서 ①id, class 등의 구분할 수 있는 구분자를 기준으로 <style> 태그에서 border를 설정해주거나, ②<table> 태그에 border 속성을 이용했습니다.
하지만 하나의 구역에 테두리를 넣고 싶다면 해당 구역을 <fieldset> 태그 안에 넣는 것 만으로도 테두리를 설정할 수 있습니다.
또한 <fieldset> 태그를 이용했을때에는 하위에 <legend> 태그를 이용하여 테두리에 제목을 넣어줄 수도 있습니다.
<textarea>는 자바에서 배운 TextArea 와 동일하게 데이터를 입력할 수 있는 공간을 만들어줍니다. rows, cols 속성을 이용해 크기를 조절할 수 있습니다.
<select>는 ComboBox와 같은 기능을 합니다. 단일 객체 선택이 디폴트입니다. 하지만 <select>또한 속성을 이용하여 기능을 바꿀 수 있습니다.
01. jsp 코드
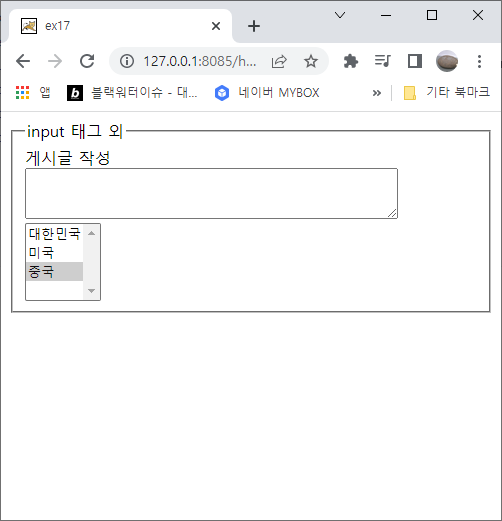
02. 실행 화면
01. jsp 코드
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ex17</title>
</head>
<body>
<fieldset> <!-- border를 쓰지 않아도 <fieldset> 태그 안의 객체들을 하나의 테두리 안에 넣어준다. -->
<legend>input 태그 외</legend> <!-- <legend> : <fieldset> 태그에 제목을 넣어준다 -->
게시글 작성 <br>
<textarea rows="3" cols="50" name="userData"></textarea>
<!-- 3줄이 넘어도 입력은 가능하다. -->
<br>
<!-- ComboBox와 같은 기능을 하는 <select>태그. 단일선택을 기본으로 한다. -->
<select name="contry" multiple="multiple">
<!-- multiple 속성을 이용하면 다중 선택을 가능하게 한다. 주로 이용되지는 않지만 알아두자. -->
<option value="ko">대한민국</option>
<option value="usa">미국</option>
<option value="china">중국</option>
</select>
</fieldset>
</body>
</html>02. 실행 화면

'jsp > html' 카테고리의 다른 글
| 11주차 - jsp (18) <button> (0) | 2022.09.13 |
|---|---|
| 11주차 - jsp (17) <div>와 <span> (0) | 2022.09.13 |
| 10주차 - jsp(15) scriptlet(스크립트릿), request, response (0) | 2022.09.13 |
| 10주차 - jsp (14) <form> (0) | 2022.09.13 |
| 10주차 - jsp (13) <input> (0) | 2022.09.13 |