17주차 - Spring(26) 다음 주소 API를 사용해보자
2022. 10. 26. 22:55ㆍSpring framwork
이번의 목표
01. 다음 주소 API를 사용해보자
다음 주소 API를 사용하기 위해서는 먼저 아래의 주소에 접속합니다.
https://postcode.map.daum.net/guide
01)
페이지를 조금 아래로 내리면 기본 사용법에 대한 설명이 있습니다.

여기서 위의 코드를 기본으로 살을 덧붙이듯이 코드가 추가 될 것입니다.
02)
스크롤을 조금 더 내리면 예제의 코드가 있습니다.
여기서 '팝업을 이용하여 도로명 주소와 지번 주소 모두 보여주기', '사용자가 선택한 값 이용하기' 를 이용할 수 있습니다.
Iframe 을 사용하는 것은 모바일웹에서 사용되는 방식 이므로 여기서는 사용하지 않습니다.
저는 도로명 주소, 지번 주소를 사용자가 선택하고 이 값을 화면에 채워주도록 하기 위해서 '사용자가 선택한 값 이용하기'의 예제 코드를 보겠습니다.
다음에서 지원하는 예제 코드는 아래와 같습니다.
<input type="text" id="sample6_postcode" placeholder="우편번호">
<input type="button" onclick="sample6_execDaumPostcode()" value="우편번호 찾기"><br>
<input type="text" id="sample6_address" placeholder="주소"><br>
<input type="text" id="sample6_detailAddress" placeholder="상세주소">
<input type="text" id="sample6_extraAddress" placeholder="참고항목">
<script src="//t1.daumcdn.net/mapjsapi/bundle/postcode/prod/postcode.v2.js"></script>
<script>
function sample6_execDaumPostcode() {
new daum.Postcode({
oncomplete: function(data) {
// 팝업에서 검색결과 항목을 클릭했을때 실행할 코드를 작성하는 부분.
// 각 주소의 노출 규칙에 따라 주소를 조합한다.
// 내려오는 변수가 값이 없는 경우엔 공백('')값을 가지므로, 이를 참고하여 분기 한다.
var addr = ''; // 주소 변수
var extraAddr = ''; // 참고항목 변수
//사용자가 선택한 주소 타입에 따라 해당 주소 값을 가져온다.
if (data.userSelectedType === 'R') { // 사용자가 도로명 주소를 선택했을 경우
addr = data.roadAddress;
} else { // 사용자가 지번 주소를 선택했을 경우(J)
addr = data.jibunAddress;
}
// 사용자가 선택한 주소가 도로명 타입일때 참고항목을 조합한다.
if(data.userSelectedType === 'R'){
// 법정동명이 있을 경우 추가한다. (법정리는 제외)
// 법정동의 경우 마지막 문자가 "동/로/가"로 끝난다.
if(data.bname !== '' && /[동|로|가]$/g.test(data.bname)){
extraAddr += data.bname;
}
// 건물명이 있고, 공동주택일 경우 추가한다.
if(data.buildingName !== '' && data.apartment === 'Y'){
extraAddr += (extraAddr !== '' ? ', ' + data.buildingName : data.buildingName);
}
// 표시할 참고항목이 있을 경우, 괄호까지 추가한 최종 문자열을 만든다.
if(extraAddr !== ''){
extraAddr = ' (' + extraAddr + ')';
}
// 조합된 참고항목을 해당 필드에 넣는다.
document.getElementById("sample6_extraAddress").value = extraAddr;
} else {
document.getElementById("sample6_extraAddress").value = '';
}
// 우편번호와 주소 정보를 해당 필드에 넣는다.
document.getElementById('sample6_postcode').value = data.zonecode;
document.getElementById("sample6_address").value = addr;
// 커서를 상세주소 필드로 이동한다.
document.getElementById("sample6_detailAddress").focus();
}
}).open();
}
</script>여기서 참고항목 변수는 제가 주소의 구성이 뭐가 다른것인지를 모르기 떄문에... 사용하지 않겠습니다.
그렇기 때문에 여기서 제가 사용할 코드는
var addr = ''; // 주소 변수
//사용자가 선택한 주소 타입에 따라 해당 주소 값을 가져온다.
if (data.userSelectedType === 'R') { // 사용자가 도로명 주소를 선택했을 경우
addr = data.roadAddress;
} else { // 사용자가 지번 주소를 선택했을 경우(J)
addr = data.jibunAddress;
}
// 우편번호와 주소 정보를 해당 필드에 넣는다.
document.getElementById('sample6_postcode').value = data.zonecode;
document.getElementById("sample6_address").value = addr;
// 커서를 상세주소 필드로 이동한다.
document.getElementById("sample6_detailAddress").focus();까지 입니다.
위의 코드를 사용하여 실제 제 스프링 코드에 적용했을때의 코드는 아래와 같습니다.
<script src="//t1.daumcdn.net/mapjsapi/bundle/postcode/prod/postcode.v2.js"></script>
<script>
function daumPost(){
new daum.Postcode({
oncomplete: function(data) {
// 팝업에서 검색결과 항목을 클릭했을때 실행할 코드를 작성하는 부분입니다.
// 예제를 참고하여 다양한 활용법을 확인해 보세요.
//사용자가 선택한 주소 타입에 따라 해당 주소 값을 가져온다.
if (data.userSelectedType === 'R') { // 사용자가 도로명 주소를 선택했을 경우
addr = data.roadAddress;
} else { // 사용자가 지번 주소를 선택했을 경우(J)
addr = data.jibunAddress;
}
document.getElementById('postcode').value = data.zonecode
document.getElementById('address').value = addr
document.getElementById('detailAddress').focus()
}
}).open();
}
</script>
<body>
<form action="register" method="post">
<input type="text" name="id" placeholder="아이디" value="${data.id }" id="id">
<input type="button" value="중복 확인" onclick="doubleCheck()">
<span id="doubleCheckMsg"></span>
<br>
<input type="password" name="cipherPassword" placeholder="비밀번호" value="${data.cipherPassword }"><br>
<input type="password" name="confirm" placeholder="비밀번호 확인" value="${confirm }"><br>
<input type="text" name="name" placeholder="이름" value="${data.name }"><br>
<br>
<input type="email" name="email" id="email" placeholder="이메일" value="${data.email }">
<input type="button" value="인증 메일 전송" onclick="sendAuth()"><br>
<input type="text" name="authNumber" id="authNumber" placeholder="인증 번호">
<input type="button" value="인증 번호 확인" onclick="checkAuth()"><br>
<br>
<br>
<input type="text" id="postcode" placeholder="우편번호" readonly="readonly">
<input type="button" onclick="daumPost()" value="우편번호 찾기"><br>
<input type="text" id="address" placeholder="주소"><br>
<input type="text" id="detailAddress" placeholder="상세주소">
<br>
<input type="submit" value="회원가입">
<input type="button" value="돌아가기" onclick="location.href='index'">
</form>
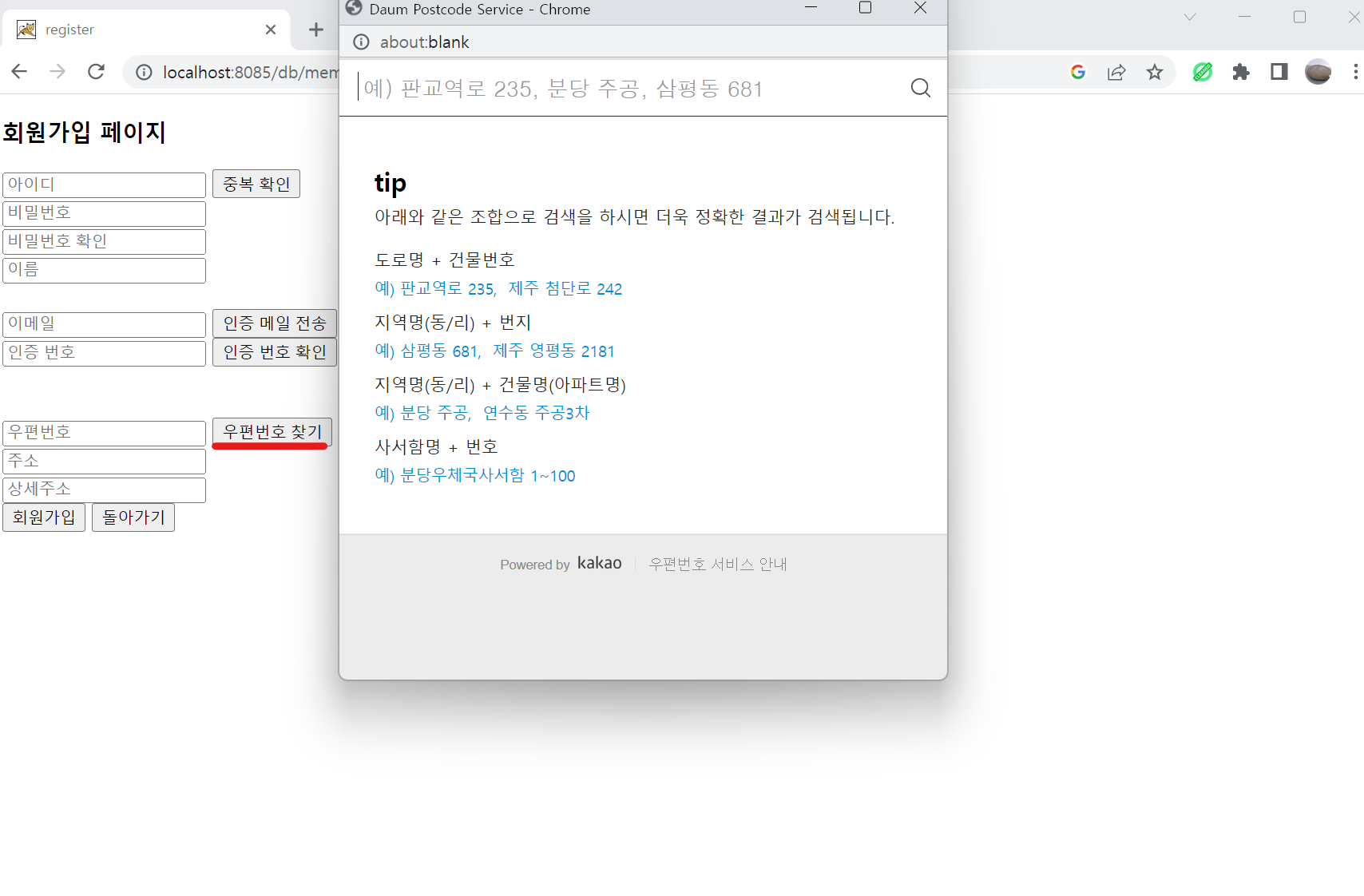
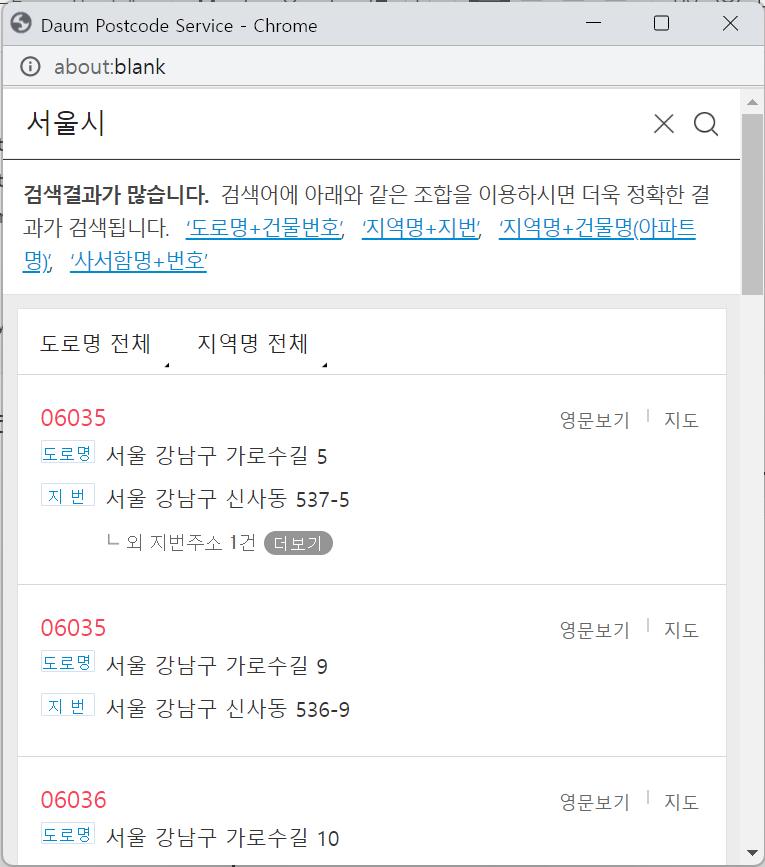
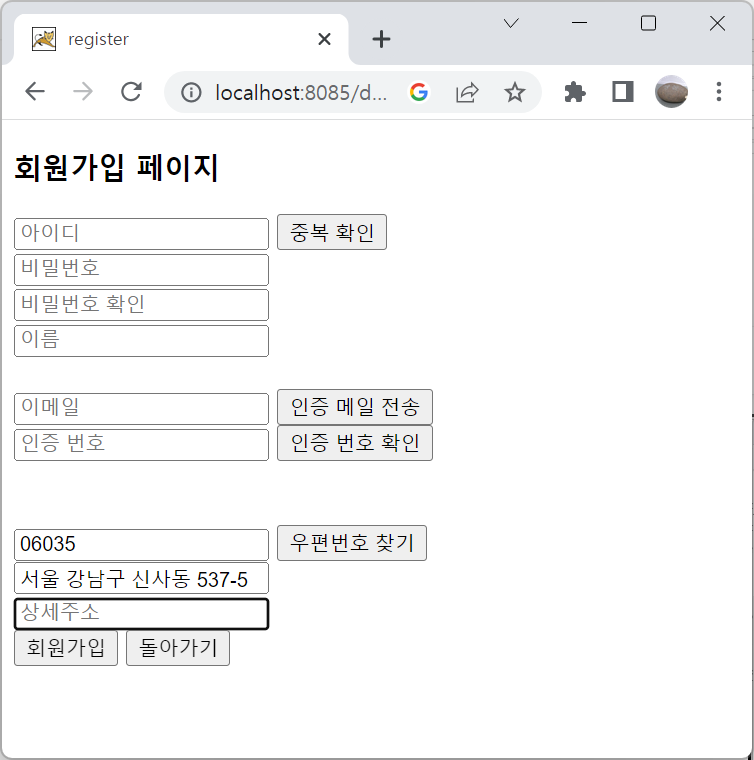
</body>실행 화면은 아래와 같습니다.



'Spring framwork' 카테고리의 다른 글
| 18주차 - Spring (27) starter project 생성하기 - 1 (0) | 2022.11.03 |
|---|---|
| Spring Tools 4 for Eclipse 설치 방법 (0) | 2022.11.03 |
| 17주차 - Spring (25) 카카오 로그인을 구현해보자 - 3 (0) | 2022.10.26 |
| 17주차 - Spring (24) 카카오 로그인을 구현해보자 - 2 (0) | 2022.10.26 |
| 17주차 - Spring(23) 카카오 로그인을 구현해보자 - 1 (0) | 2022.10.26 |