2022. 10. 21. 20:29ㆍSpring framwork
이번의 목표
01. json을 이용하여 ajax를 사용해보자.
지금까지 ajax를 이용하기 위해서는 xml을 사용해왔습니다. 하지만 xml보다 편리한점이 많은 json을 사용하여 ajax를 써보겠습니다.
ajax를 사용할때 전송하고자 하는 데이터가 2개 이상이면 이 두개의 데이터를 하나의 변수에 담아서 전송해야합니다.
하나의 변수에 담는 방법에는 쉼표나 띄어쓰기를 기준으로 하여 하나의 문자열로 작성하여 담는 방법도 있습니다.
하지만 json에서는 보다 직관적이게 hashmap과 같은 키:값의 형태로 데이터를 전송하여 컨트롤러에서도 hashmap으로 데이터 사용이 가능합니다.
json을 사용할때 페이지에서 전송하는 데이터는 json 문자열로 변환되어 전송이 되어야하며,
컨트롤러에서 페이지로 전달받은 json문자열의 데이터를 사용하기 위해서는 다시 변환해서 사용하게 됩니다.
json문자열로 변환하는 코드의 예시는 아래와 같습니다.
JSON.stringify(data)
json문자열로 받은 데이터를 다시 변환하는 예시는 아래와 같습니다.
JSON.parse(data)
페이지와 컨트롤러 양측에서는 이 데이터가 json의 형식임을 명시해주어야합니다.
페이지 쪽에서 전송하는 데이터의 형식을 명시하는 코드는 아래와 같습니다.

컨트롤러에서 데이터의 형식을 명시하는 것은 이전에 데이터의 인코딩을 수정하기 위해 사용했던 produces의 값에서 text/html -> application/json 으로 수정하는 것으로 가능합니다.
예시는 아래와 같습니다.

아래는 예제의 전체적인 코드 입니다,
01. 페이지 코드
02. 컨트롤러 코드
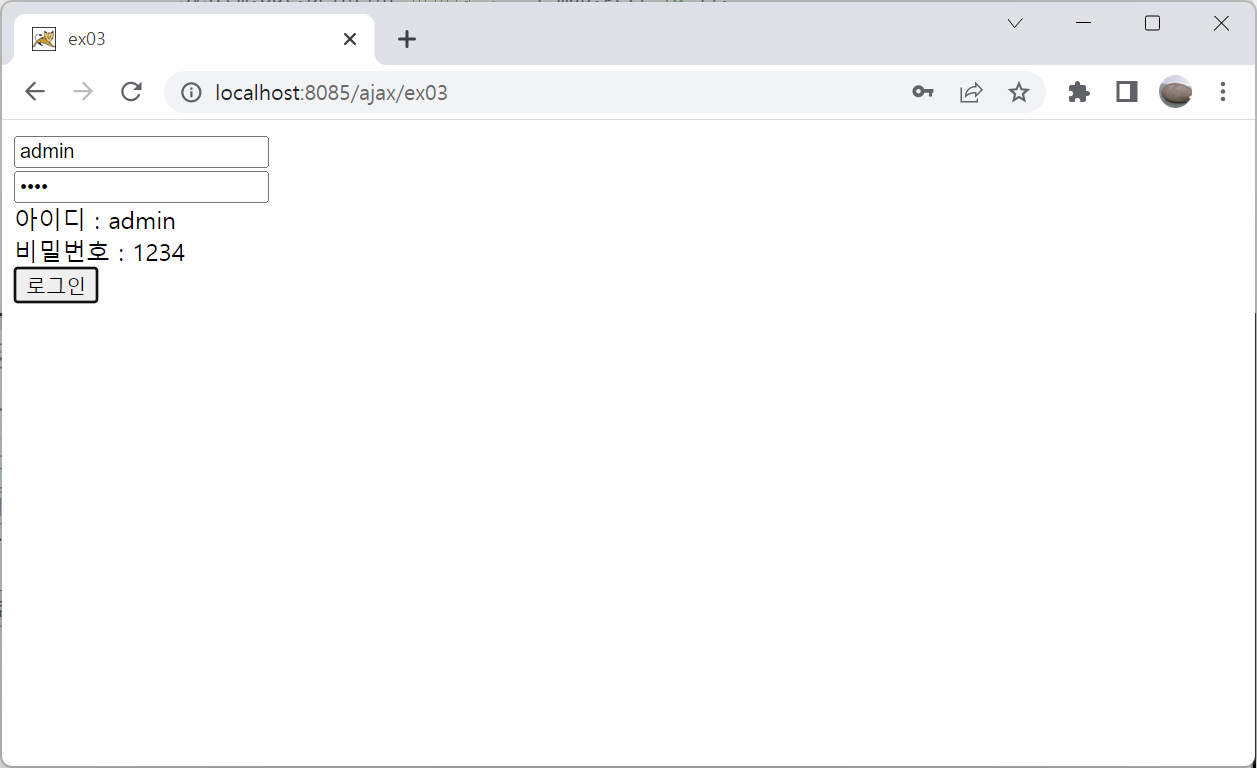
03. 실행 화면
01. 페이지 코드
<head>
<meta charset="UTF-8">
<title>ex03</title>
<script type="text/javascript">
var req;
function send() {
req = new XMLHttpRequest();
req.onreadystatechange = changeText
req.open('post','ex03')
var i = document.getElementById('id').value
var p = document.getElementById('pw').value
var reqData = {id:i, pw:p}
reqData = JSON.stringify(reqData)
req.setRequestHeader('Content-Type',"application/json; charset=UTF-8")
req.send(reqData)
}
function changeText() {
if(req.readyState==4 && req.status==200){
var id = document.getElementById('printId')
var pw = document.getElementById('printPw')
var resData = JSON.parse(req.responseText)
printId.innerHTML = resData.id
printPw.innerHTML = resData.pw
}
}
</script>
</head>
<body>
<input type="text" id="id" placeholder="아이디"><br>
<input type="password" id="pw" placeholder="비밀번호"><br>
아이디 : <span id="printId"></span><br>
비밀번호 : <span id="printPw"></span><br>
<button type="button" onclick="send()">로그인</button>
</body>02. 컨트롤러 코드
@GetMapping("ex03")
public String ex03Get() {
return "ajax/ex03";
}
@ResponseBody
@PostMapping(value="ex03", produces = "application/json; charset=UTF-8")
public HashMap<String, String> ex03Post(
@RequestBody HashMap<String, String> map) {
System.out.println("아이디 : " + map.get("id"));
System.out.println("비밀번호 : " + map.get("pw"));
return map;03. 실행 화면



① json문자열로 데이터를 변환하는 과정이 이해가 잘 되지 않아 직접 콘솔창에 변환 전후가 어떻게 되는지를 확인하기 위해 콘솔창에 출력해 보았습니다. 각각의 위치에서 필요로 하는 데이터의 구조? 형식?이 다르다는 것을 이해할 수 있었습니다.
'Spring framwork' 카테고리의 다른 글
| 16주차 - Spring (15) 키워드로 파일에서 원하는 목록을 찾아보자 (0) | 2022.10.24 |
|---|---|
| 16주차 - Spring (14) 저장된 json 파일을 이용하여 테이블을 출력해보자 (0) | 2022.10.21 |
| 16주차 - Spring (12) ajax를 통해 데이터를 주고받아보자 (0) | 2022.10.21 |
| 16주차 - Spring (11) Json, Gson에 대해 알아보자 (0) | 2022.10.21 |
| 16주차 - Spring (10) Json, Gson을 사용하기 위한 환경 구축 (0) | 2022.10.21 |