2022. 10. 19. 23:16ㆍetc
폰트어썸이란 사이트가 있습니다.
우선 링크는 https://fontawesome.com/ 입니다.
폰트어썸에서는 다양한 아이콘들을 사용할 수 있습니다.
이 사이트를 특별히 소개하는 이유는 여기서 사용하는 아이콘은 이미지가 아닌 폰트이기 때문입니다.
이미지로 쓰면 배경색이나 크기 조정이나 이런저런 불편한 일들이 종종 생기곤 합니다.
그런데 폰트어썸에서 아이콘을 사용하면 글씨 바꿀 때 처럼 보다 손쉽게 조절이 가능해서 좋습니다.
아래는 가입 및 사용 방법입니다.

01. Start for Free를 클릭

02. 이메일을 입력하고 Send Kit Code를 클릭합니다.

03. 위와 같은 화면이 나왔다면 성공입니다.
혹시라도 이메일을 잘못 입력했다면
Resend Confirmation Email 을 누르면 이메일을 변경할 수 있습니다.

04. 이메일을 확인해봅시다.
Confirm Your Email Address 를 클릭하면 됩니다.

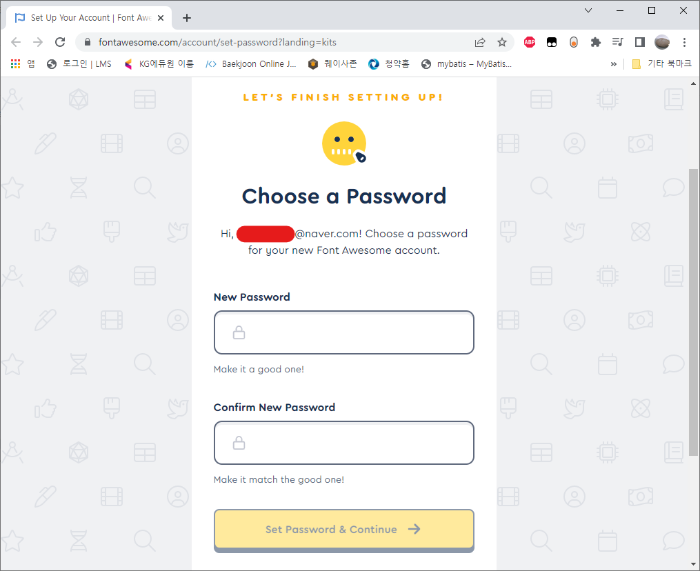
05. 비밀번호를 입력하고
Set Password & Continue 를 클릭합니다.

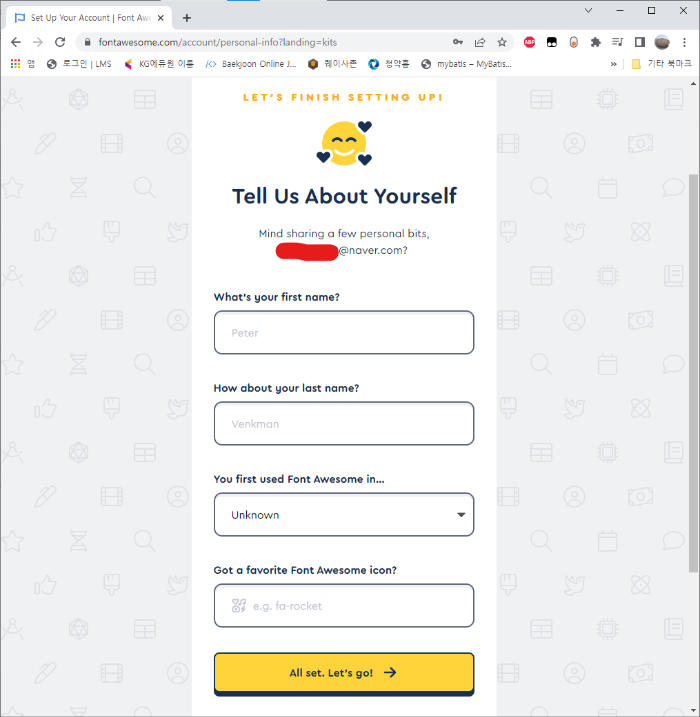
06. 회원 정보를 적어주고
All set. Let's go! 를 클릭합니다.

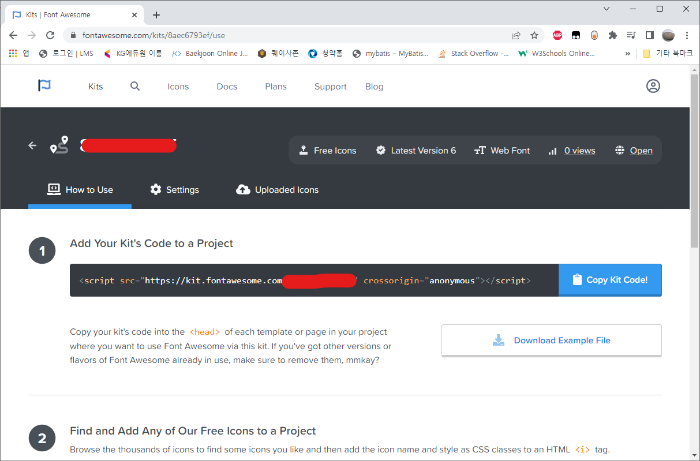
07. Copy Kit Code! 를 누르면 검은박스 안의 코드가 복사 됩니다.
이를 사용할 코드 안에 넣어줍니다.

08. 위의 빨간 동그라미쳐둔 icon 을 누르고
원하는 아이콘을 눌러봅시다

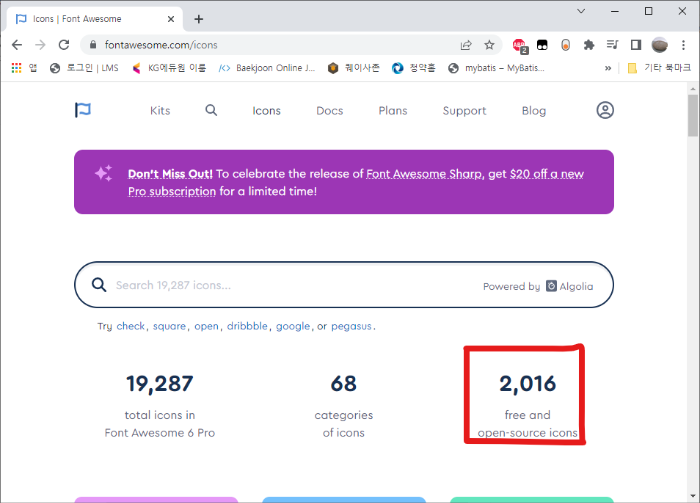
09. 빨간 네모칸 누르면 무료 아이콘들만 모아둔 것을 볼 수 있습니다.
원하는 아이콘을 클릭해봅시다.

10. <i> 태그를 누르면 코드가 복사됩니다.
사용할 곳에 그대로 붙여 넣으면 화면상에 나옵니다.
무료 아이콘도 좋은게 매우 많지만 이따금씩 필요한게 유료일 경우가 있습니다.
혹시라도 유료 아이콘을 쓰고 싶다면 쓰는것도 좋습니다.
※ 아이콘의 크기를 변경하고 싶을때 font-size를 사용하는 방법이 있습니다.
그리고 클래스 목록에서 fa-la 를 변경하는 방법도 사용할 수 있습니다.
ex) fa-xs, fa-sm, fa-3x, fa-10x
'etc' 카테고리의 다른 글
| 실수로 기본 폴더,패키지 경로를 바꿨을때 (0) | 2022.10.21 |
|---|