11주차 - jsp&js (26) onload
2022. 9. 21. 17:37ㆍjsp/java script
이번의 목표
01. onload를 사용하여 페이지의 로딩이 완료되면 즉시 새로운 창을 띄워보자
onload 는 페이지의 로딩이 완료되면 바로 이벤트를 작동 시킵니다.
사용할 수 있는 태그가 한정적입니다. 아래의 9개의 태그에서만 사용이 가능합니다.
<body> <frame> <frameset> <iframe> <img> <input type="image"> <link> <script> <style>
이를 이용해서 사이트 로딩이 되었을 때에 바로 실행되는 이벤트를 구현할 수 있습니다.
01. 메인 페이지 코드
02. 팝업창 코드
03. 실행 화면
01. 메인 페이지 코드
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ex26-1</title>
<script type="text/javascript">
function myclick() {
window.open("ex26-2.jsp","","width=600, height=400")
}
</script>
</head>
<!-- onload는 페이지 실행이 되면서 실행된다. -->
<body onload="myclick()">
<input type="button" value="새창" onclick="myclick()">
</body>
</html>02. 팝업창 코드
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ex26-2</title>
<script type="text/javascript">
function window.close() {
window.close();
}
</script>
</head>
<body>
<h1>공 지 사 항</h1>
<p>
이것은 공.지.사.항 입니다
</p>
<input type="checkbox" onclick="window.close()"> 닫기
</body>
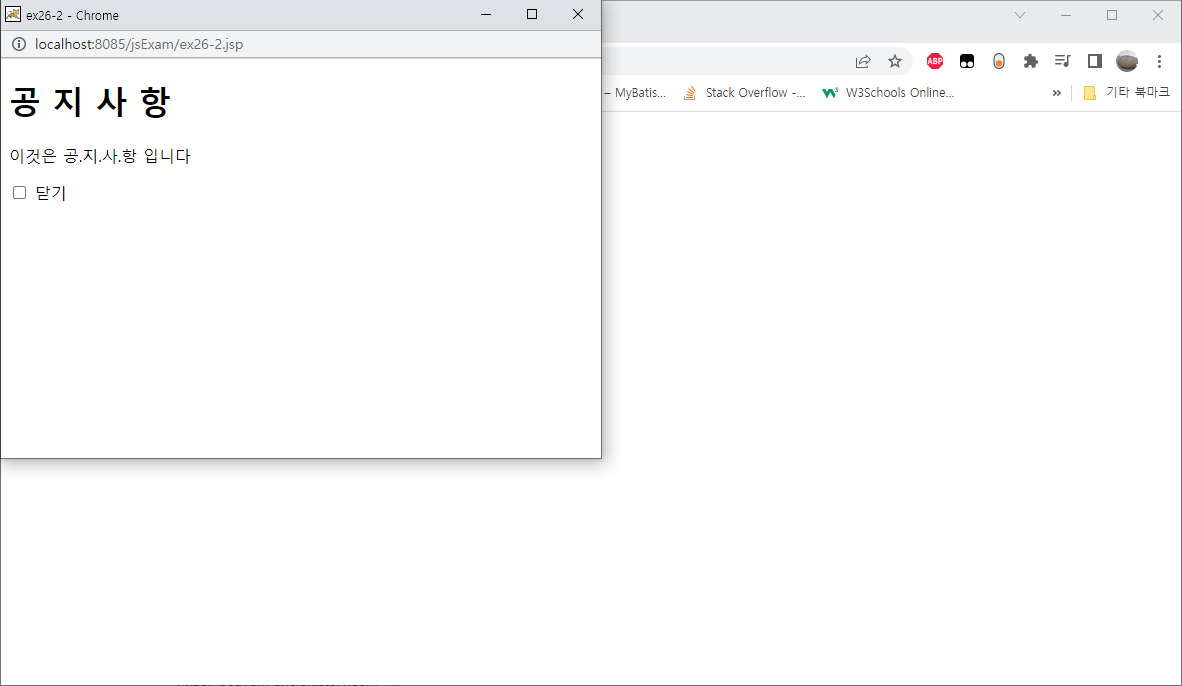
</html>03. 실행 화면

페이지의 로딩이 끝나마자 팝업창이 뜨는 것을 확인할 수 있습니다.
'jsp > java script' 카테고리의 다른 글
| floor(), ceil(), round() (0) | 2023.03.04 |
|---|---|
| 12주차 - jsp&js (27) onkeyup, <input type="button> (1) | 2022.09.21 |
| 11주차 - jsp&js (25) window.open() (1) | 2022.09.21 |
| 11주차 - jsp&js (24) confirm() (2) | 2022.09.21 |
| 11주차 - jsp&js (23) window.history.forward() / window.history.back() (0) | 2022.09.19 |