11주차 - jsp&js (18) 폰트 스타일을 변경해보자.
2022. 9. 19. 18:45ㆍjsp/java script
이번의 목표
01. JS를 이용하여 폰트의 스타일을 변경해보자.
지난 시간까지는 객체들의 값들을 변경하는 것을 연습해봤습니다.
이번에는 스타일을 변경하는 것을 해보겠습니다.
스타일을 변경하는 코드의 예시는 아래와 같습니다.
document.getElementById("객체ID").style
위의 코드 뒤에 color, fontsize, fontstyle 등을 이용하여 스타일을 바꿀 수 있습니다.
스타일의 더 다양한 기능들이 많으니 필요하다면 찾아서 바꿔보는 것도 좋겠습니다.
01. 코드
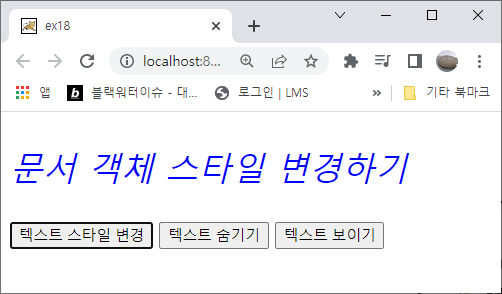
02. 실행 화면
01. 코드
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ex18</title>
<script type="text/javascript">
function textstyle() {
document.getElementById("msg").style.color = "blue";
document.getElementById("msg").style.fontSize = "30px";
document.getElementById("msg").style.fontStyle = "italic";
}
function texthidden() {
document.getElementById("msg").style.visibility = "hidden";
}
function textvisible() {
document.getElementById("msg").style.visibility = "visible";
}
</script>
</head>
<body>
<p id="msg">문서 객체 스타일 변경하기</p>
<input type="button" onclick="textstyle()" value="텍스트 스타일 변경">
<input type="button" onclick="texthidden()" value="텍스트 숨기기">
<input type="button" onclick="textvisible()" value="텍스트 보이기">
</body>
</html>02. 실행 화면




① 텍스트 스타일을 변경할 때에는 color, fontsize, fontstyle이 변경되는 것을 확인할 수 있습니다.
② 텍스트를 숨기면 visiblility를 hidden으로 변경하여 글이 숨겨지는 것을 확인할 수 있습니다.
③ visibility를 visible로 변경하여 글이 보이는 것을 확인할 수 있습니다.
'jsp > java script' 카테고리의 다른 글
| 11주차 - jsp&js (20) <div>와 <span>에 onmouseover/onmouseout 사용해보자. (0) | 2022.09.19 |
|---|---|
| 11주차 - jsp&js (19) onmouseover/onmouseout, onmouseenter/onmouseleave (0) | 2022.09.19 |
| 11주차 - jsp&js (17) onchange (0) | 2022.09.19 |
| 11주차 - jsp&js (16) onclick으로 이미지를 변경하기 (0) | 2022.09.19 |
| 11주차 - jsp (15) onBlur (0) | 2022.09.19 |